728x90
티스토리 자동목차 생성방법에 대하여 빠르게 알아보도록 하겠습니다.
순서에 맞게 진행해 주시면 됩니다.
1. 파일 업로드 하기
위 파일을 다운로드 하고 HTML 편집의 파일업로드 탭에 추가!
2. HTML 코드 편집하기
<!-- 자동 목차 스크립트 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 자동 목차 스크립트 끝 -->
HTML 편집 탭에서 </head> 태그를 찾아 그 바로 위에 위의 코드를 추가하면 된다.
<!-- 자동 목차 초기화 스크립트 시작 -->
<script>
$(function() {
const $tocContainer = $('<div class="book-toc"><p>목차</p><ul id="toc"></ul></div>');
$('.entry-content').prepend($tocContainer);
$('#toc').toc({
content: '.entry-content',
headings: 'h2, h3'
});
});
</script>
<!-- 자동 목차 초기화 스크립트 끝 -->
HTML 편집 탭에서 </body> 태그를 찾아 그 바로 위에 위의 코드를 추가하면 된다.
3. CSS 코드 편집하기
/* 자동 목차 스타일 시작 */
.book-toc {
border: 1px solid #e5e5e5; /* 연한 테두리 */
border-radius: 10px; /* 둥근 모서리 */
padding: 20px;
background: linear-gradient(145deg, #ffffff, #f3f3f3); /* 은은한 배경 그라데이션 */
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* 부드러운 그림자 */
margin-bottom: 20px;
font-family: 'Arial', sans-serif;
}
.book-toc p {
font-weight: bold;
font-size: 18px;
margin-bottom: 15px;
color: #333333;
border-bottom: 2px solid #0073e6; /* 강조선 */
display: inline-block;
padding-bottom: 5px;
}
#toc {
list-style: none; /* 기본 리스트 스타일 제거 */
padding-left: 0;
margin: 0;
}
#toc li {
margin: 10px 0;
font-size: 15px;
line-height: 1.6;
transition: all 0.3s ease; /* 부드러운 효과 */
}
#toc li.sub-header {
margin-left: 15px; /* 소제목 들여쓰기 */
font-size: 14px;
color: #666666;
}
#toc a {
text-decoration: none;
color: #0073e6;
position: relative;
display: inline-block;
}
#toc a:before {
content: "•";
color: #0073e6;
font-size: 16px;
margin-right: 10px;
}
#toc a:hover {
color: #005bb5; /* 호버 시 강조 */
text-decoration: underline;
}
.book-toc:hover {
background: linear-gradient(145deg, #f8f8f8, #eaeaea); /* 호버 시 배경 변경 */
}
/* 모바일 화면 최적화 */
@media (max-width: 768px) {
.book-toc {
padding: 15px;
font-size: 14px;
}
#toc li {
font-size: 14px;
}
}
/* 자동 목차 스타일 끝 */
HTML 편집에서 두번째 CSS 모드 선택 후 제일 밑에 복사 및 붙여넣기 하면 끝!
4. HTML 편집 화면 들어가는 방법
본인 블로그 - 관리 - 좌측 꾸미기 탭의 스킨편집 선택
우측에 보면

HTML 편집이 보이죠?
누르고 우측 위쪽을 보면 아래와 같은 화면이 나옵니다

여기에 코드 각각 1~3번에 맞게 추가하고 업로드하면 끝입니다.
참 쉽죠?
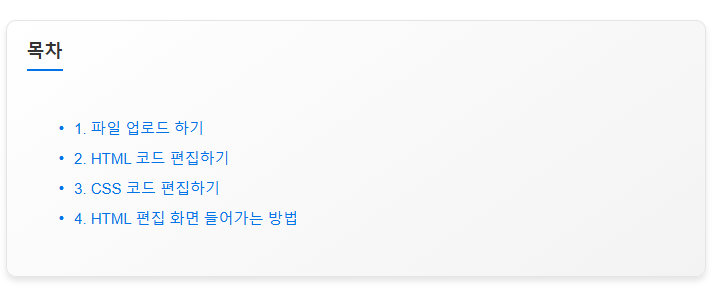
적용하면 태그에 맞게 자동으로 목차가 형성됩니다. 어떻게 형성 될까요?

위 그림과 같이 생성됩니다. 디자인이 마음에 안들면 CSS 부분을 수정해주면 됩니다. 모르면 GPT한테 시켜서 마음에 드는 디자인이 나올 때까지 괴롭혀 보세요^^
최대한 쉽게 티스토리 자동목차 생성방법에 대하여 서술해봤는데요. 잘 따라하시리라 생각합니다.
다음에도 좋은 정보 전달해드리겠습니다. 감사합니다.
728x90